 Reno Web Design • Marketing • eCommerce
Reno Web Design • Marketing • eCommerce
We’ve mentioned elsewhere that our web design and engineering capabilities exceed any of our competitors. We’ve got decades of software and web development experience, using just about every web technology that exists. Client-side, serve-side, asynchronous, multi-threaded, multiple protocols, multiple programming languages–we do A LOT of work with websites.
Much of our development work is in two areas. The first is web design, which often includes debugging and fixing other people’s code. We do a lot of website repair because there’re a lot of poorly planned, poorly engineered websites running loose around the Internet. From online forms that don’t work to eCommerce systems that never worked, owners and managers come to us all the time to fix broken websites. We’re happy to solve your website problems, by the way. People appreciate it, and it feels good to be the hero once in a while.
At our core, we are a web design company. We have a reputation for elegant, custom web design work, which sounds expensive, but it usually isn’t. We are fast, efficient, affordable and fun to work with. Beyond that, we understand the Internet landscape better than our competitors. We study user behavior and keep up to date on emerging trends and technologies. Truthfully, web design, graphics and online media is just part of the mix.
Second, we funnel technology into website speed. While we appreciate opportunities to resolve lingering website problems left by other agencies, we’re not nearly as excited about that as we are crafting elegant web solutions. In web design, “elegant” almost always means fast–or, at least fast is a major component. Elegant also means presenting just the right elements. The perfect imagery, the perfect message, delivered perfectly to whatever browsing device is used to experience it.
 Fast AND Beautiful Web Design
Fast AND Beautiful Web Design
The importance of website speed cannot be overstated. The best estimates show that you lose around 12% of your website visitors for every second of load delay. Page delays crush conversion rates too. The easiest way to make a website fast is to use all text. However, text-only websites aren’t exactly exciting to interact with, so that’s not the best solution.
Our solution is to design websites around key elements that support user goals and underscore your brand. We are very careful about our use of JavaScript and video, large images or too many HTTP requests. While we do sometimes use rich media in web design, we never do so without carefully considering its impact on your website visitors.
In the end, our website designs are elegant, fast and functional. We build business websites, designed to make your business more profitable. Given that, we only include web elements that support that goal.
Every Website Element Has a Purpose
Think of your website as a business property. It represents your business the same way a walk-in location does, but with the ability to reach a far greater audience. Whether you are selling directly online with an eCommerce website, or using your website to generate leads, it has a specific business purpose. When we design a website, we look at the entire visitor encounter. Prior to the actual encounter is the visitor’s motivation. It could be a problem that needs resolving, a special interest or simple curiosity often leading to a Google search.
If your website is listed among the search results, the encounter starts there. It ends when that visitor exits your site. Everything in between either adds to the experience, or detracts from it.
The right imagery, heading choices, intuitive navigation, layout, typography and, of course, useful, well-written content contribute to the visitor experience. Load bars, clutter, delays, popups, splash pages, carousels, animation, sound, errors… There are hundreds, maybe thousands, of website elements in use across millions of websites that have no purpose but to frustrate users. We call this friction.
Frictionless Web Design
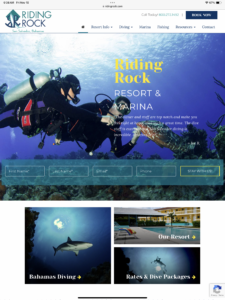
It’s not that popups, animation and carousels are always bad. However, they are disruptors, and disruptors add friction. It is critical to anticipate the impact any friction point will have on the user experience. We need to understand this for every browsing environment. Maybe there’s good reason to include a jumbo, background video on a homepage. These can be particularly engaging on travel websites. However, that same video may cause severe loading delays on your mobile visitor’s iPhone.
As the business owner, you need to be able to count on us not to create frustrating web experiences for your customers and potential customers.
We don’t just guess how your website visitors will react to what we present to them. We build heat maps and record actual visitor sessions that we can play back to observe mouse movements, scrolling and timing between actions.